
Volume - Audiobook Platform

OVERVIEW
PROBLEM
Volume is an audiobook listening platform. It translates the conventional book club experience to an engaging digital product, in addition to re imagining interactions such as bookmarking and note taking.
Taken from a list of product design exercises.
Design an interaction flow that allows a user to do one or more of the following in an audiobook application:
- “Highlight” audio, analogous to highlighting text in a book. What else can the user do now that they’ve highlighted the content?
- Listen to the book with other listeners around the world. Share your emotions on the content with the other listeners.
- Take notes on parts of the audiobook you find interesting.
Audiobooks are continuing to become more popular by the day. Audiobook platforms are fairly new and have much potential in the way interfaces can be designed to bridge the gap between traditional act of 'reading' a book to 'listening to' one.
This is an attempt to create value by integrating the book club culture in an audiobook player to add meaning and engagement to the audiobook experience
GOAL
THE PROCESS

RESEARCH

Miro Board that encapsulates research-synthesis process
Early research entailed sending out an online survey to a mix of 15 avid/occasional listeners. It revealed that people who found difficulty reading physical books/e-books could cultivate an interest in books via audio books, the performance in narration and convenience being driving factors. It also showed that people tend to zone out more while listening to an audio book as it is more often than not accompanied with a secondary activity like cleaning, exercising or on a commute. Another observation was growing participation in book clubs.
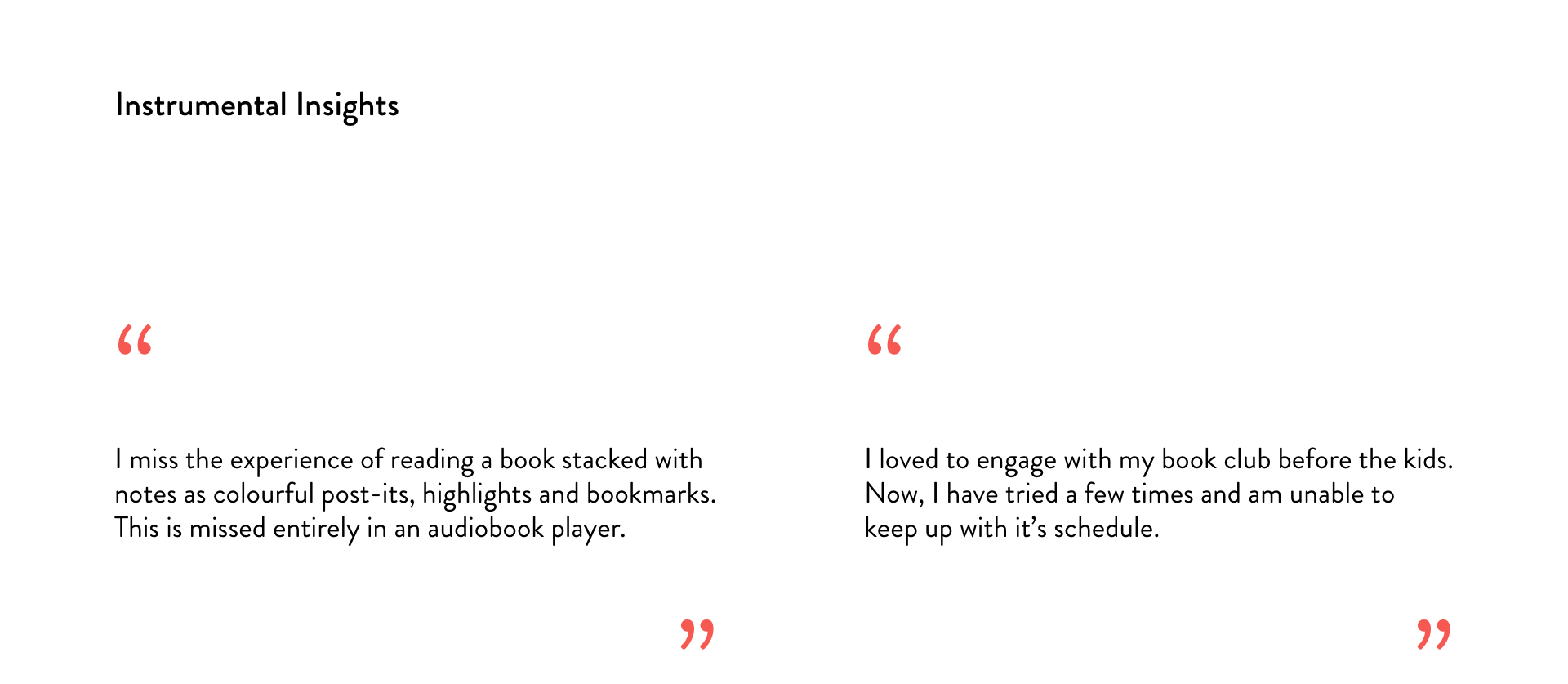
Insights from which were then used to interview 3 participants to explore their frustrations and desires from an audiobook platform.


DEFINING FEATURES
#1 Bookmarking + Note-Taking Interactions
Building off my research, I created proto-personas and drew scenario maps to uncover product features for key touchpoints for the audiobook player.

Each scenario uncovered new ideas. From here, I made a list of high-level features and prioritized them.
Taps icon/button to type a note or add a voice note
Notes get added onto a timeline that shows all touch-points.
Highlight interaction is translated from the physical action and adds a point of interest.
Automatic check in timer.
#2.1 Group Discussions/Book Clubs
The second scenario explores a participant starting his own book discussion. Rami and his friends discuss books and ideas. Considerations like setting up a time, online audio discussion and keeping in touch are explored through the scenario map.

#2.2 Group Discussions/Book Clubs
The third scenario explores a participant joining a pre-established group. Eve is a new mom that is trying to get back into reading. She used to be part of a book club but is unable to make time any more. Considerations include specific search, details around pre-established groups and a need for moderators.

Each scenario uncovered new ideas. From here, I made a list of high-level features and prioritized them.
Book clubs can be classified by genre, audience among a variety of options.
A forum to facilitate discussion between participants.
Public or private groups with guidelines to define regulations for the group.
A moderator to facilitate discussions among the participants.
An interface to to enable multi person audio calls.
An interaction to share notes and ideas.
WIREFRAMES
With features defined, I drafted hierarchy and wireframed states.


TESTING
I shared a high fidelity prototype with fellow designers and requested an evaluation based on Nielson Norman Group’s Usability Heuristics for user interface design, focusing on 4 of 10 of the principles,
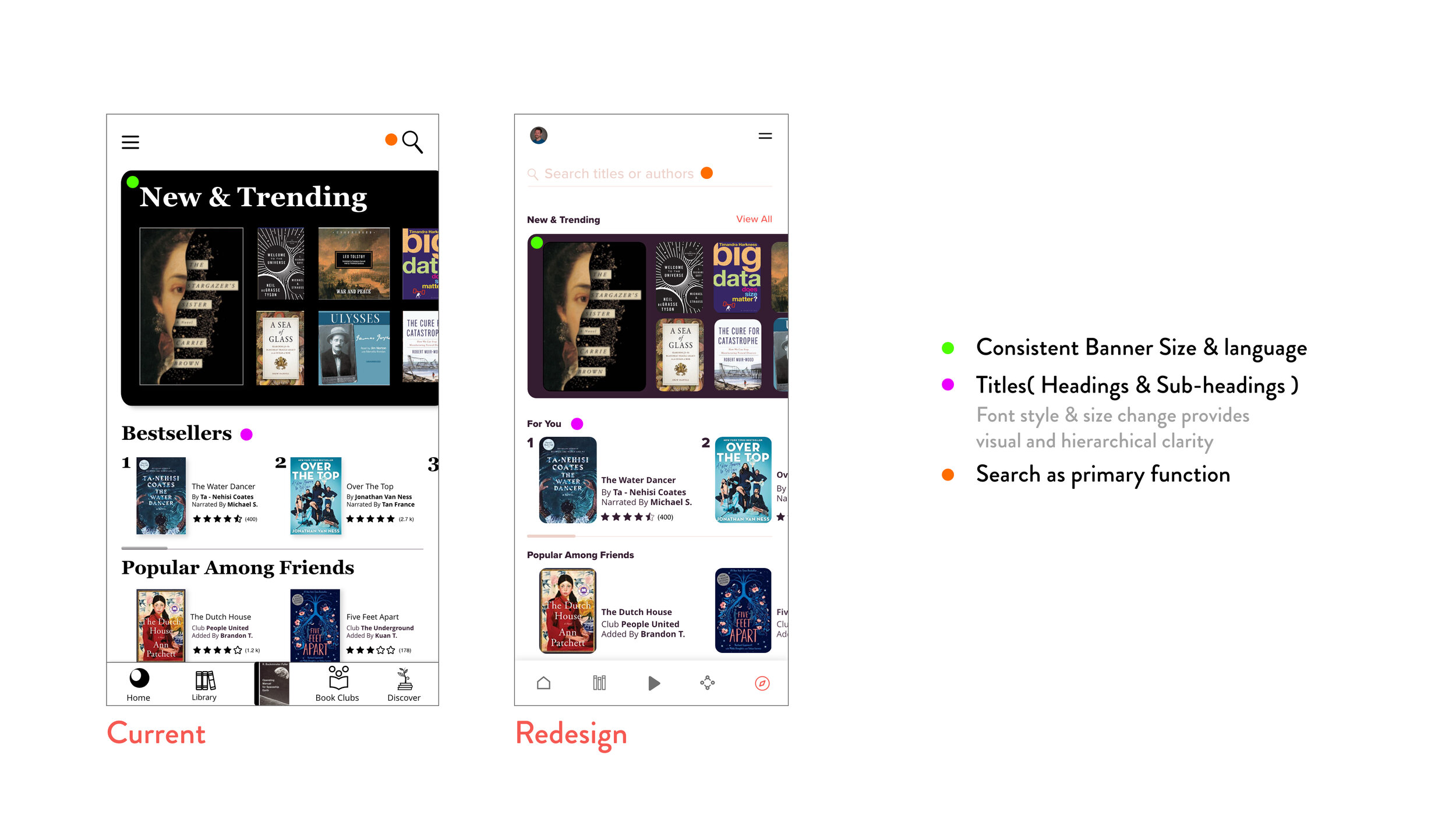
Consistency and standards
Recognition rather than recall
Flexibility and efficiency of use
Aesthetic and minimalist design

APPLICATION REDESIGN


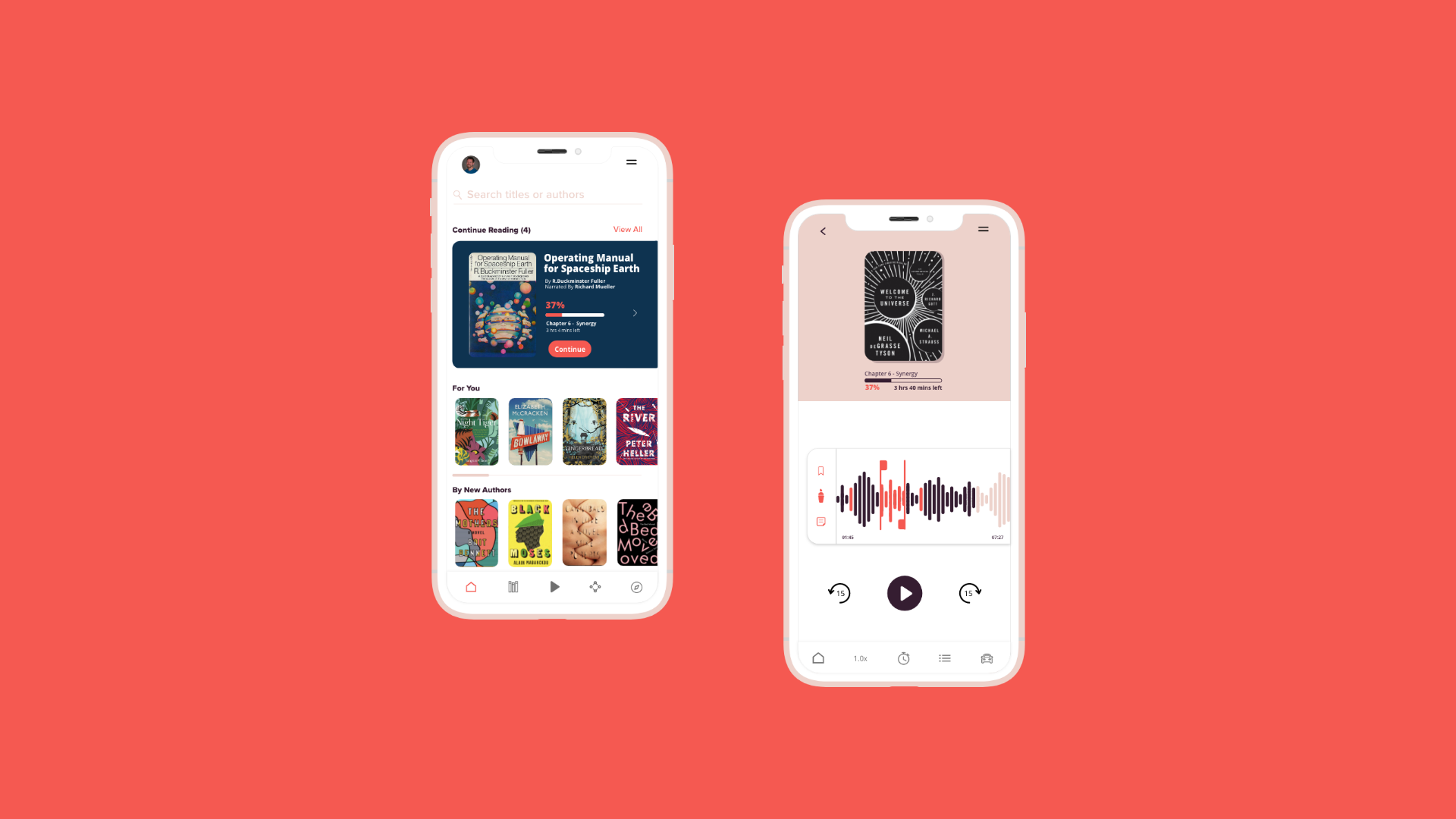
HIGH FIDELITY OUTPUT
The final iteration after receiving feedback from the prototype



